
EC-CUBE 営業日カレンダー表示を1つにする方法
![]()
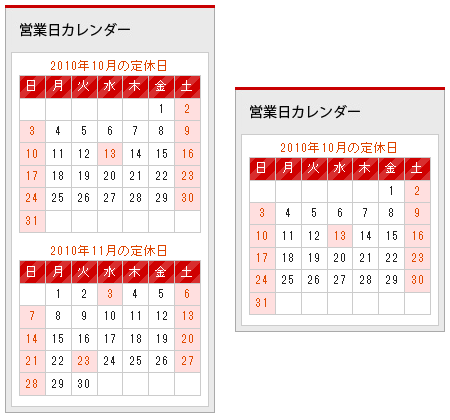
EC-CUBEの営業日カレンダーは初期設定ではふた月分が表示されています。
この2つの表示をひと月に変更する方法。
デザイン管理>ブロック編集>カレンダーの編集
EC-CUBE管理画面のブロックを変更する必要があります。
デザイン管理>ブロック編集>カレンダーを編集します。
最初の状態では下記のように記述されています。
この記述を変更するだけで簡単にカレンダー表示を変更できます。
カスタマイズ前
<!--{section name=num loop=$arrCalendar}-->
カスタマイズ後
<!--{section name=num loop=1}-->
以上の変更でEC-CUBEの営業日カレンダー表示を変更できます。
要は$arrCalendarを1に変更するだけです。
EC-CUBE 営業日カレンダー カスタマイズイメージ

多分、営業日カレンダーが2つ表示されても大きな問題はありませんが、今回手掛けたサイトの場合カテゴリーの関係でサイドバーがやたらと縦長になってしまうのでカレンダー表示をひと月分のみの表示に変更しました。
普通にEC-CUBEでサイト制作する際はそんなに気にならない部分なのかもしれないですね。